Browser extensions are a great way of customizing our browser experience. I've already written down my top 10 Chrome extensions for developers.
I want to start a small series on browser extensions and before diving into how to build one, let's look at what kind of extensions we can even create.
I found this information super hard to find, and there is no definitive source. I've done my research and found a collection of the ones mentioned in this article.
Note: They might be more, and I would love to hear if that's the case
Summary of what we'll be going through today.
- Themes
- New tab
- Pop-up
- On-page injection
- DevTools
Sub note: I'll mostly look at Chrome as it's the most extended one, but most of these are also available for firefox and edge.
Browser extensions themes
This one is often overlooked, but you can provide a theme for the browser. This is considered a browser extension as well.
You give the end user a custom theme like we are used in our editors.
A theme is still an extension but without HTML and JavaScript.
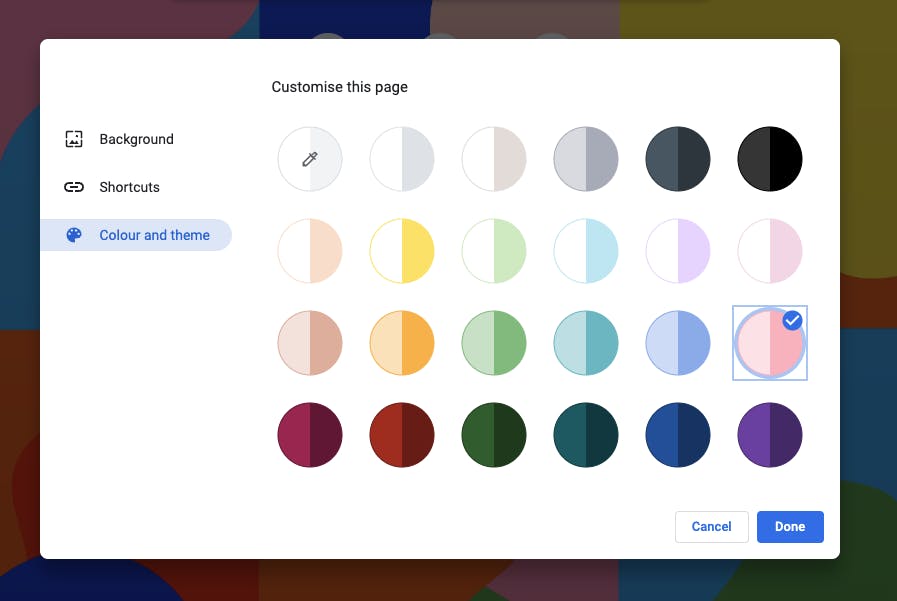
It's also possible to apply customization in the Chrome new tab. This comes with color and background options to make Chrome pop a bit more.

New tab browser extensions
The new tab is your home front in any browser, and there are a lot of cool apps to make that new tab super valuable.
The best one, of course, is daily.dev.
But it's not limited to that. There is a rise in these fantastic new tab experience apps.
To me, these are super helpful apps that depending on why you use Chrome, can help make it more productive.
Overview of some new tab extensions on Chrome
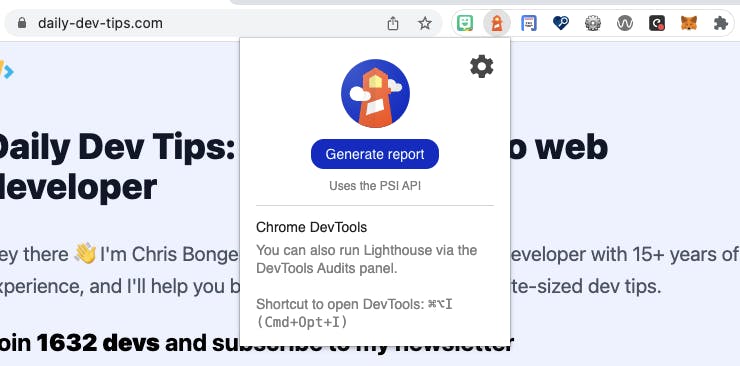
Pop-up browser extensions
Another type of extension is the pop-up extension, which you see a lot.
They add an icon in your browser's tab bar, and they fire a pop-up with some extensions on click.
Some examples you might know include:
They generally provide action for that page and give the user a shortcut to a specific action.

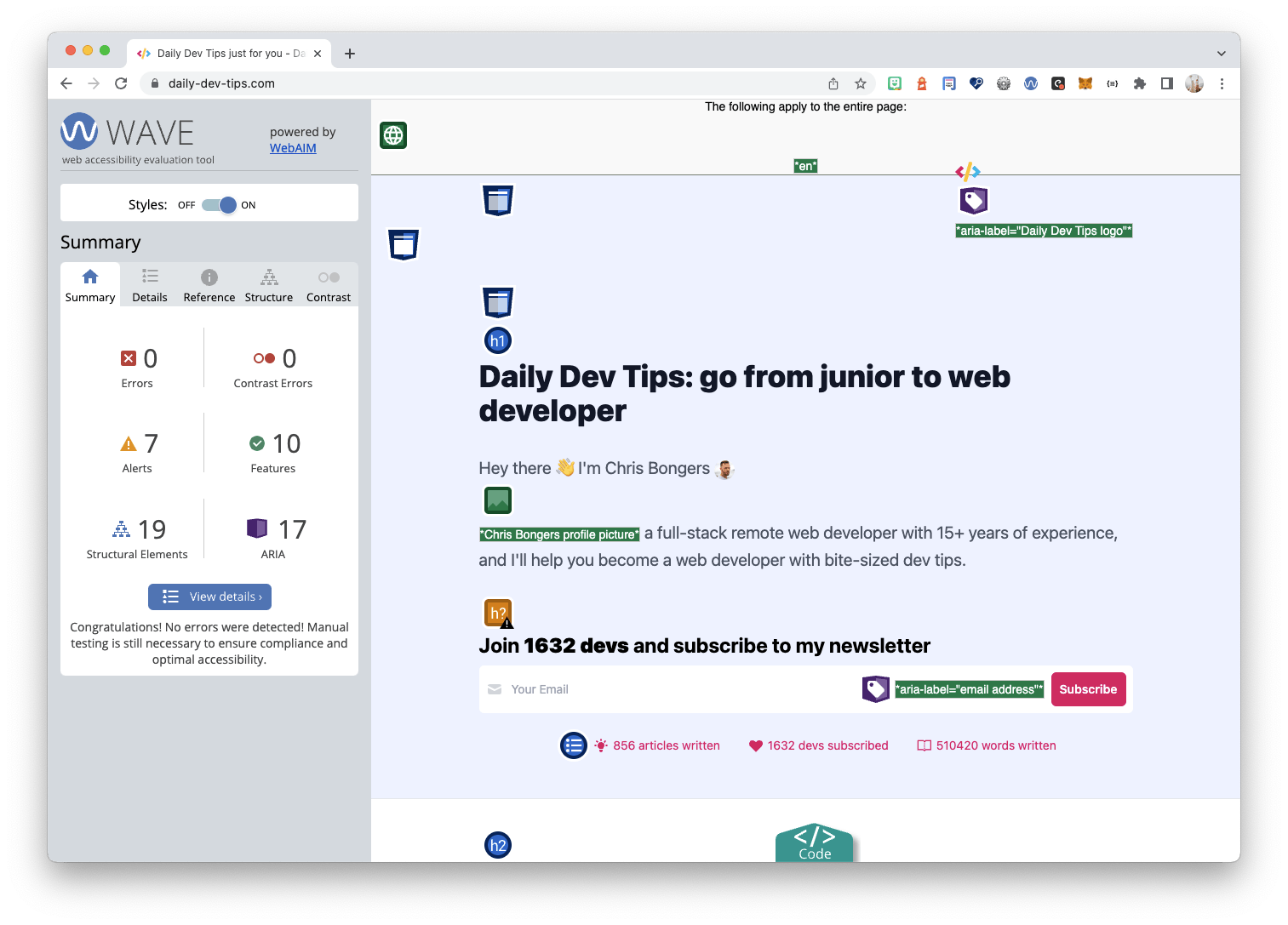
On-page injection extensions
Another type of extension is the one that injects on certain pages.
They often provide actions for particular content for example:
- Redux devtools (on pages that use redux)
- Black magic (on Twitter)
- JSON viewer (on JSON pages)
But they can also fire on all pages, this often requires a click, but some examples are text audit, accessibility tools, and so on.

DevTools extensions
One type of extension I wasn't aware of before diving into this research article was DevTools!
You can create an extension that can show up in the DevTools of a browser.
Some examples are:
Conclusion
There are a lot of different browser extensions we can create that will enhance the user's experience within the browser.
Seeing we are growing into more and more of an online world, it's a great time to start exploring what kind of browser extensions you could create to help people.
I plan to write some more articles on how to create these and what options they give us.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

