I'm making a big guess here, but you are using Visual Studio Code right? It's an amazing Microsoft product (ahem: only one...) and we all love it. What makes it even better is the number of extensions for it.
In this article, we will be walking through ten unique extensions you need to install to make your life easier.
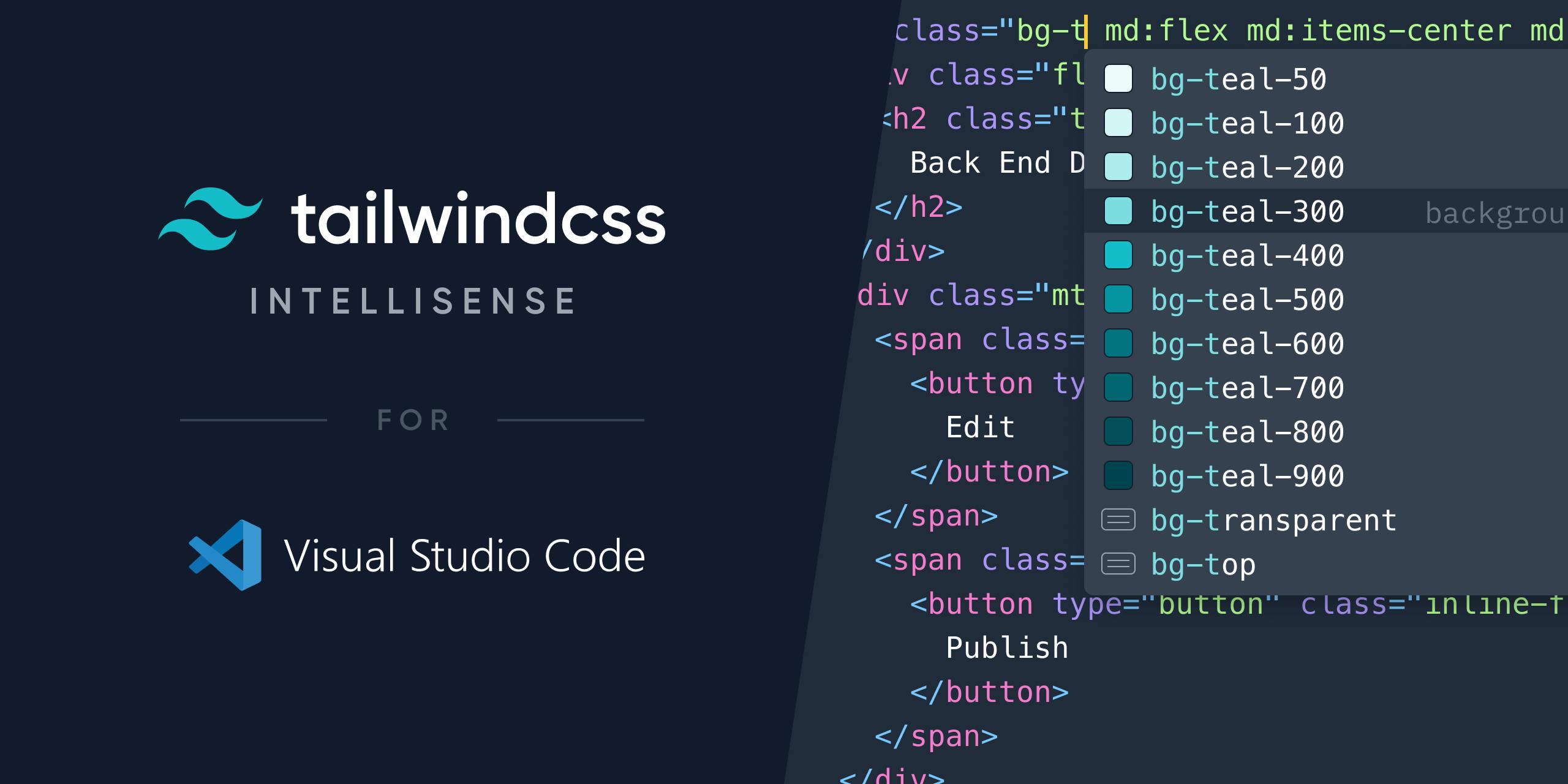
1. Tailwind CSS IntelliSense

IntelliSense extensions are excellent in general. They enhance development by auto-completing things for you. This one is specifically built for Tailwind, and if you are using Tailwind, you cannot live without this one!
Install Tailwind CSS IntelliSense
2. TabNine

This extension is amazing, I've only got to know it very recently, but it's like steroids for Visual Studio Code. It can auto-complete almost anything!
It understands whatever you are typing, code, normal sentences, or whatever and auto-suggests for you.
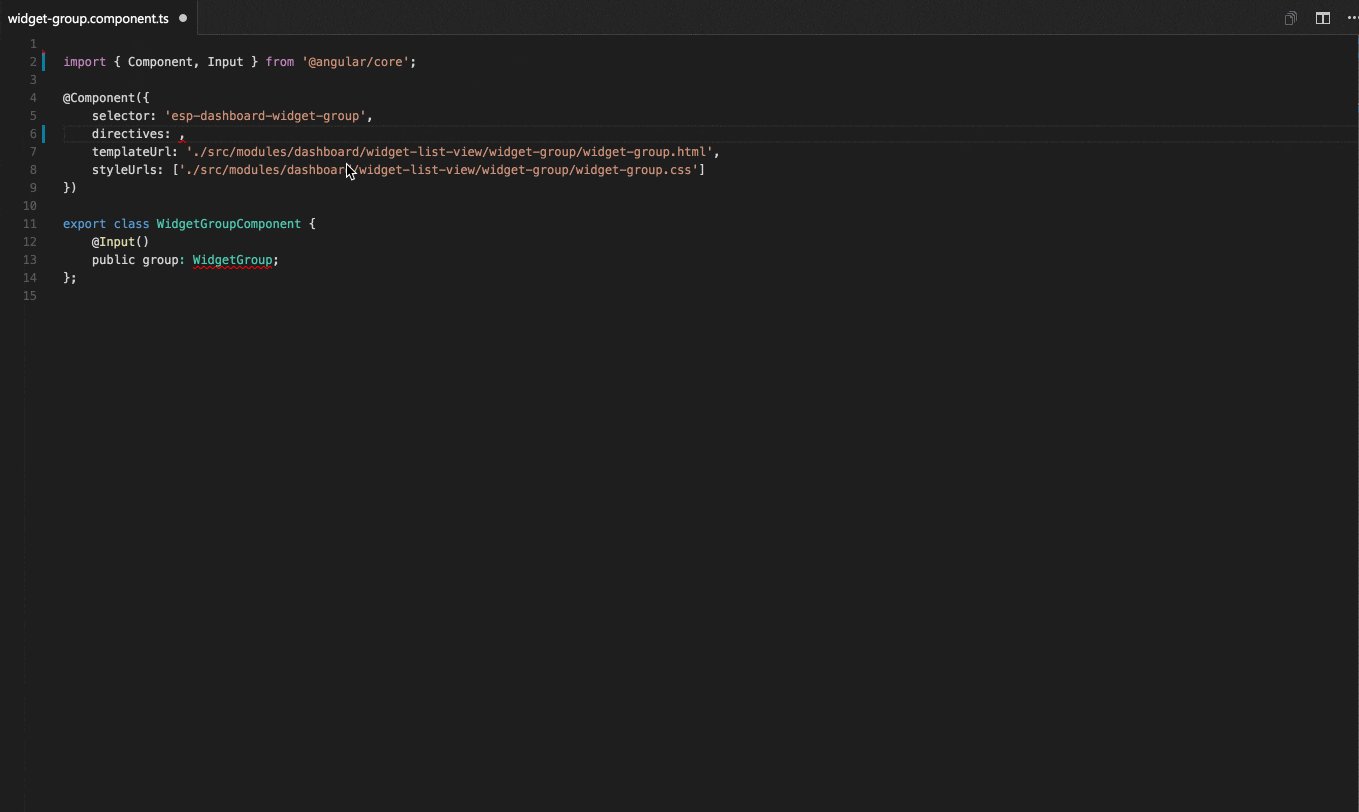
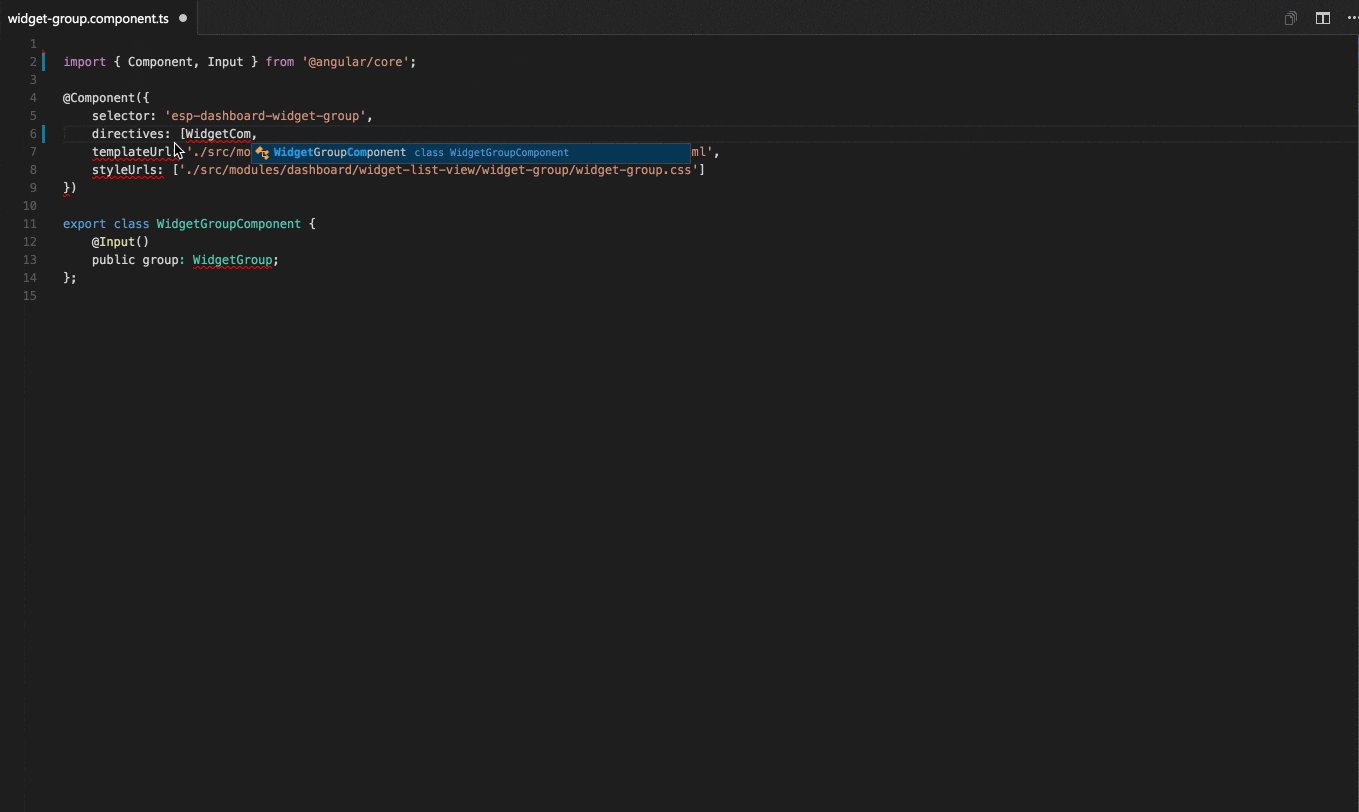
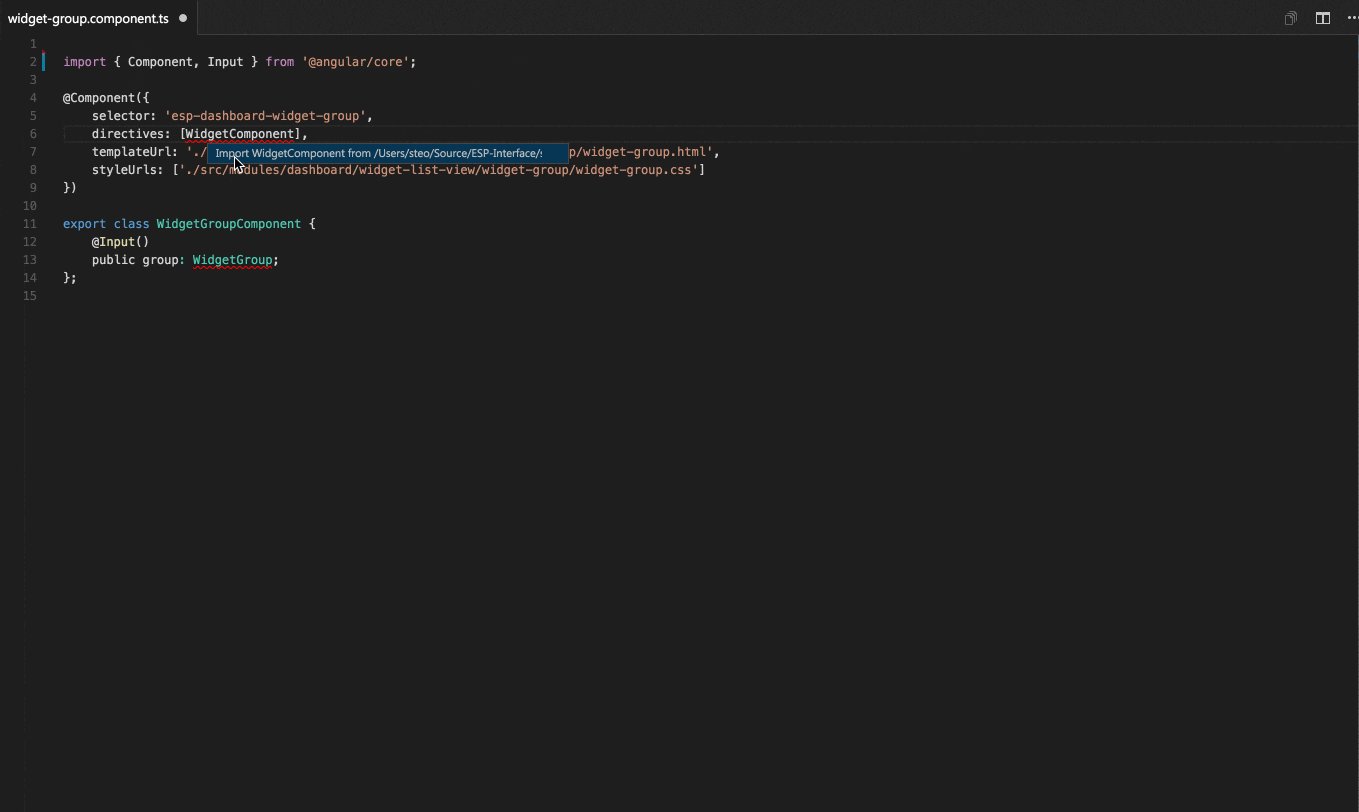
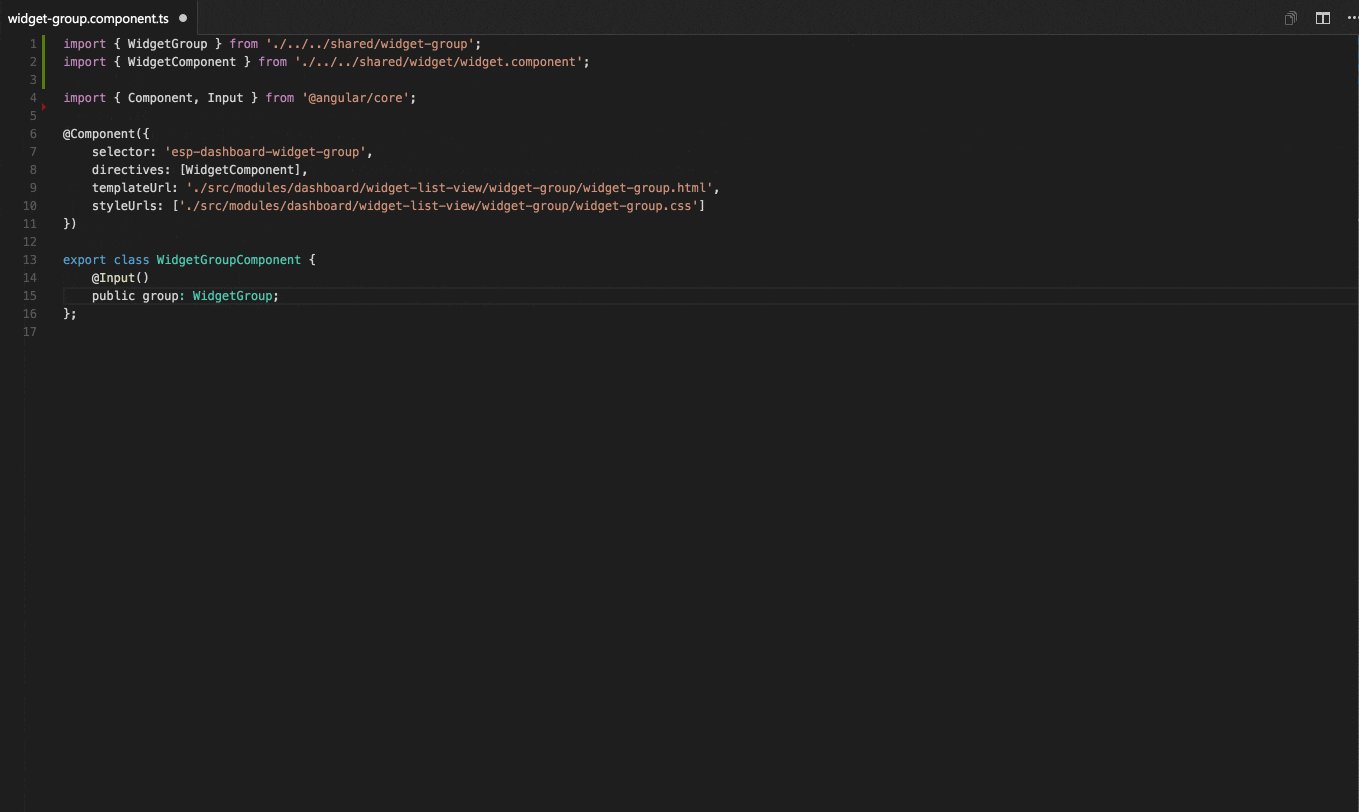
3. Auto Import

Auto import scripts are a live saver. This one works for Typescript and TSX. It will auto-import whatever you start typing, and if you ever worked on Typescript you know why you need this!
4. Browser Preview

This is such a cool extension! It gives you a real browser inside Visual Studio that you can debug. The amount of times I've used this plugin is insane. It's based on a headless Chrome and has good security.
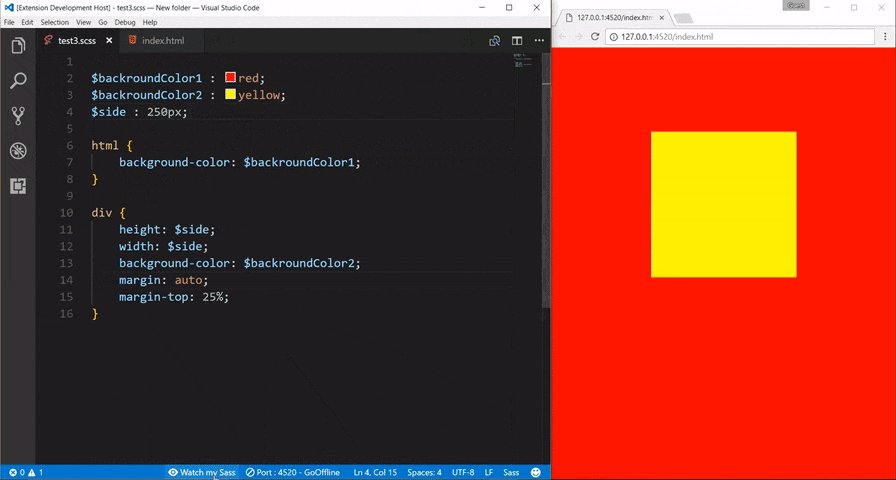
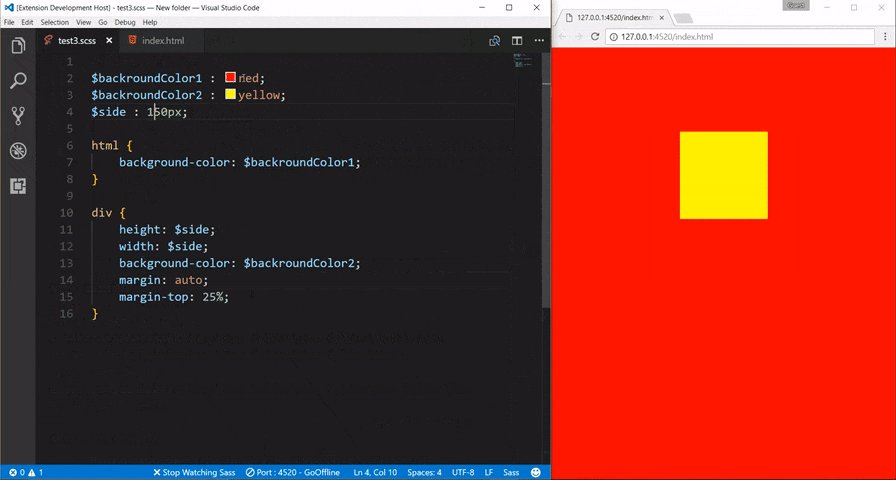
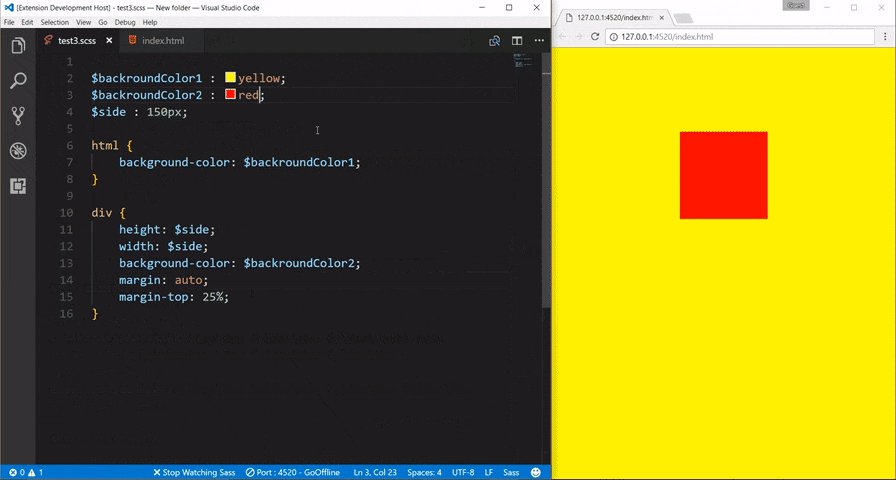
5. Live Sass Compiler

This plugin will compile your SASS/SCSS files in realtime and even comes with a browser reload. It's super easy to setup, and you only have to click the watch sass button to run it. Live couldn't be easier to start developing SCSS!
6. Prettier - Code formatter

This is a super cool code formatter. Prettier will make your code look beautiful and uniform. It works for many languages, which is amazing. The cool part about this one is that you can even make your own rules to fit your needs.
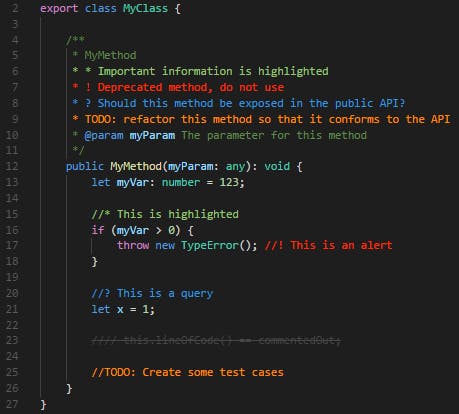
7. Better Comments

The title says all, who doesn't want better comments? This extension will help you create more human-friendly comments. It supports annotations, which is very helpful to showcase the perfect comment. Get your new habit started with Better Comments!
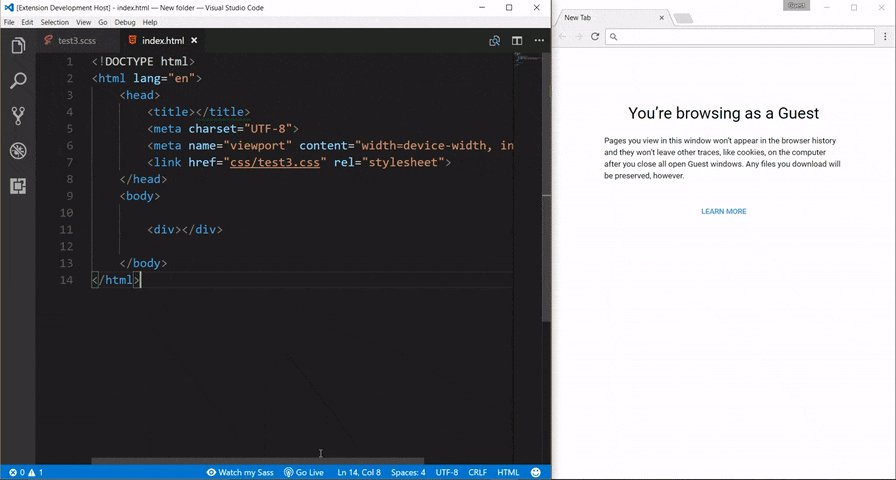
8. Live Server

Live server is an amazing feature. I have a lot of demo HTML files for instance and sometimes just want to preview them. A simple spool up from live server and we are ready to go.
9. Dracula Theme

Sometimes extensions are not about being helpful in a literal sense, but help us by being visually appealing. Dracula is the best theme ever, if you haven't given it a try, do it now. You won't regret it.
10. Bracket Pair Colorizer

This plugin is amazing. It will colorize matching brackets. If you write large systems, this can become very tedious to see which bracket closes which function. This extension saves you by showcasing special colors for each pair.
Install Bracket Pair Colorizer
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter