Call me old-school, but I love to see video headers. Hardly do I have a use for them on my personal website, but I love to implement a video header for clients with stunning videos.
Today I wanted to see how easy this could be done with no custom CSS. We are only going to use the classes Tailwind CSS gives us.
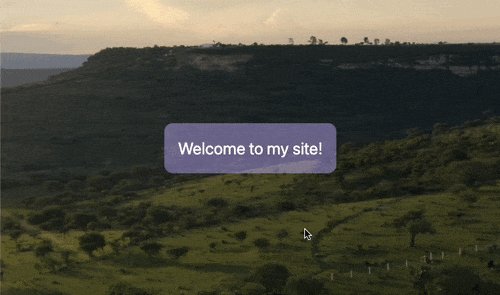
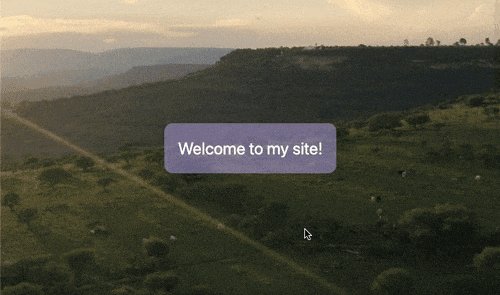
The end result is this stunning full-screen video header using only Tailwind CSS.

Tailwind CSS full-screen video header
To create this header, we are leveraging yesterday's Tailwind parallax header. It has a very similar setup, only now we don't make it parallax scroll.
The basic HTML structure will look like this:
<header>
<div>
Welcome to my site!
</div>
<video autoplay loop muted>
<source src="video.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
</header>
You can see we used a header tag. In there, we have a div that will hold a block that will sit on top of the video. Then we have a video tag, which can hold one or multiple sources.
I will now write down the end HTML structure and then go through the importance of each class.
<header class="relative flex items-center justify-center h-screen mb-12 overflow-hidden">
<div
class="relative z-30 p-5 text-2xl text-white bg-purple-300 bg-opacity-50 rounded-xl"
>
Welcome to my site!
</div>
<video
autoplay
loop
muted
class="absolute z-10 w-auto min-w-full min-h-full max-w-none"
>
<source
src="https://assets.mixkit.co/videos/preview/mixkit-set-of-plateaus-seen-from-the-heights-in-a-sunset-26070-large.mp4"
type="video/mp4"
/>
Your browser does not support the video tag.
</video>
</header>
The classes used for the header:
relative: Makes the header relative. We will make the video absolute to position it.flex: Adds a display flex so we can align the text block insideitems-center: Aligns the text-block verticallyjustify-center: Aligns the text-block horizontallyh-screen: This adds a 100vh height, so it's 100% of the viewport.mb-12: We add quite a big margin-bottom with this (3rem)overflow-hidden: The video will be slightly bigger than our header, so we don't want to show the overflow.
Then for our overlay text block, we use the following classes:
relative: We need to make this relative, to place it on top of the videoz-30: This needs to be higher than the z-index on the videop-5: Adds equal padding on each side (1.25rem)text-2xl: Makes the text nice and big (1.5rem)text-white: Make the text whitebg-purple-300: A nice cool purple colorbg-opacity-50: This one makes sure the background has an opacity of 50%.rounded-xl: Adds the nice rounder borders
And last but not least, we can add the classes for our video element:
absolute: The video is an absolute positioned elementz-10: We give it a lower z-index than our text-blockw-auto: The width can be auto, so it will adjustmin-w-full: We need to make the min-width 100%min-h-full: The same goes for the min-heightmax-w-none: Unset the default max-width
With this, we have all our classes in place. This will give us a very nice full-screen video header using only Tailwind CSS classes.
The end result can be found on this Codepen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

