Did you know that you can apply a drop-shadow to PNG images? This drop shadow will follow the outline of the image!
In this article, I'll show you how to achieve this drop shadow effect in Tailwind CSS.

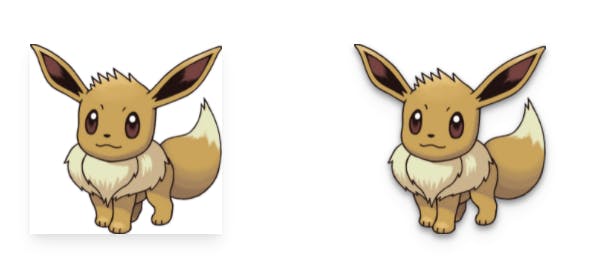
In the above image, you can see the default PNG image on the left and a drop-shadow effect on the right.
Tailwind CSS Drop Shadow effect
To achieve this effect, you need to use a PNG image (transparent image).
And apply the drop-shadow class.
You can pick any of the following variants:
drop-shadow-smdrop-shadowdrop-shadow-mddrop-shadow-lgdrop-shadow-xldrop-shadow-2xl
Note if you are still in Tailwind V2, you'll have to use the
filterclass as well.
Tailwind CSS Box Shadow effect
Alternatively, you might have seen or heard about the box-shadow effect. This effect will not wrap around the edges of your PNG, but instead, use the box it is in.
You can see the box shadow on the left and the drop shadow effect on the right in the image below.

The box shadow can be added by using any of the following classes:
shadow-smshadowshadow-mdshadow-lgshadow-xlshadow-2xl
I've also made this CodePen example to see the difference between the options.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter