As far as navigations go in mobile applications, we have two main options:
- TabBar
- Drawer side menu
We already created a Flutter tabbar in a previous article, and in this article, we'll look at how we can make a drawer.
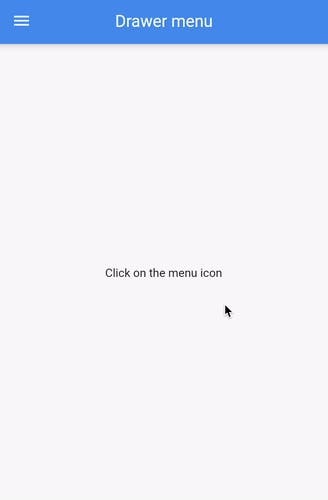
By the end of this article, you'll have the following result.

If you want to follow along, I'm taking my Flutter hello world app as a starting point.
Setting up a drawer side menu in Flutter
Let's start by changing the root entry point of our application. Before, we used to Scaffold the body in the primary function. However, we need to use the scaffold for the drawer.
void main() async {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
}
As for the app, we can change this to return a drawer.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Drawer menu')),
body: const Center(
child: Text('Click on the menu icon'),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Drawer Header',
style:
TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
),
ListTile(
title: const Text('Item 1'),
),
ListTile(
title: const Text('Item 2'),
),
],
),
),
);
}
}
If we render this, we get a basic drawer that we can open, and it will have two items in it. Then we also add a drawer header item on top.
We can also click on the right-hand side of the menu to close the drawer; however, we also want to close it when clicking on a menu item.
We can do this by adding the onTap event to the list tiles.
ListTile(
title: const Text('Item 2'),
onTap: () {
Navigator.pop(context);
},
),
This tap will close the navigation drawer menu as it was pushed on top of the existing stack.
And with that, we have our basic drawer setup in Flutter. You can find the complete code example on GitHub.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter