The CSS :not selector is really cool we can call this a negation pseudo-class selector.
A mouth-full, but was it does it styles elements that do NOT match certain criteria.
The cool part is that I can be used on many types of elements.
- Classes (.nav__item)
- ID's (#my-element)
- Types (div, li, etc)
- Pseudo-classes (:last-child)
- Attributes ([type="radio"])
Note: It doesn't style pseudo-elements so
::beforewon't work nor can't it style itself(:not(:not(...))).
HTML Structure
For this demo we will make a simple list which we will style accordingly.
<ul>
<li class="new">Text rule 1</li>
<li id="not_me">Text rule 2</li>
<li>Text rule 3</li>
<li>Text rule 4</li>
<li>Text rule 5</li>
</ul>
CSS :not selector
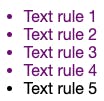
So let's say we want to style anything but the last-child.
li:not(:last-child) {
color: purple;
}
This will result in the following:

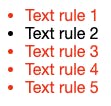
Or maybe you want to style everything but one ID
li:not(#not_me) {
color: red;
}

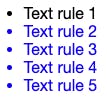
The same applies for a class:
li:not(.new) {
color: blue;
}

I hope this gives you a good overview of just how powerful the :not selector can be. It might really save you having some weird css classes just to exclude one item from styling.
You can view this whole demo on the following Codepen.
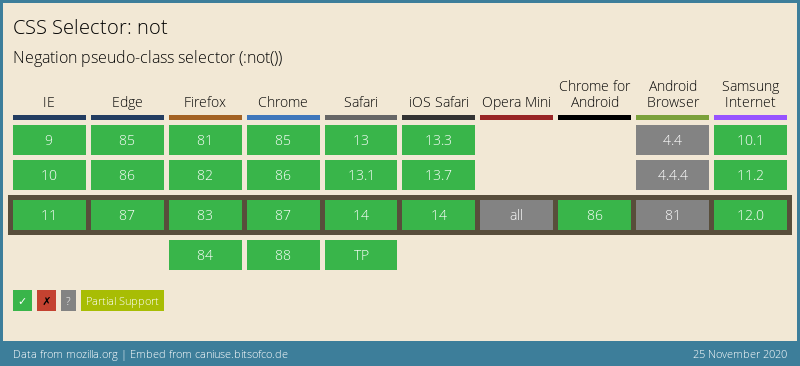
Browser Support
The :not selector has really good browser support, just some issues on Android and Opera mini (where the later just doesn't support about anything).

Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter