Today we will be hiding scrollbars with CSS! As much as I love browser native behavior, there are use-cases where one would want to make an invisible scrollbar.
Working on a Mac, you hardly see how ugly scrollbars can be, but switching to Windows will show that you can get super ugly scrollbars for side menus, for example.

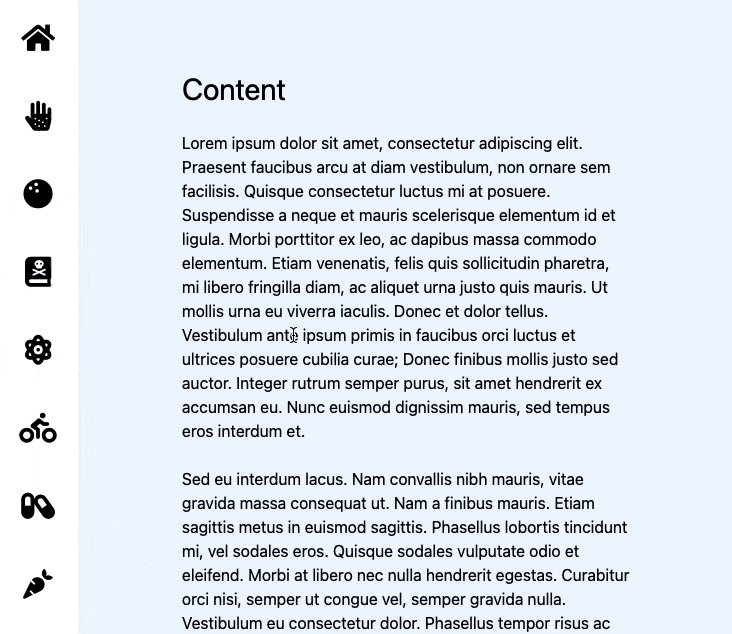
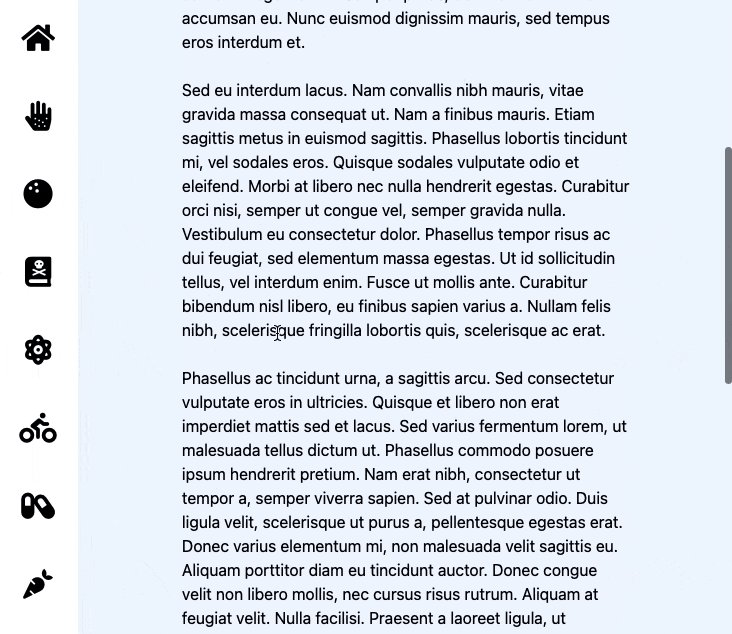
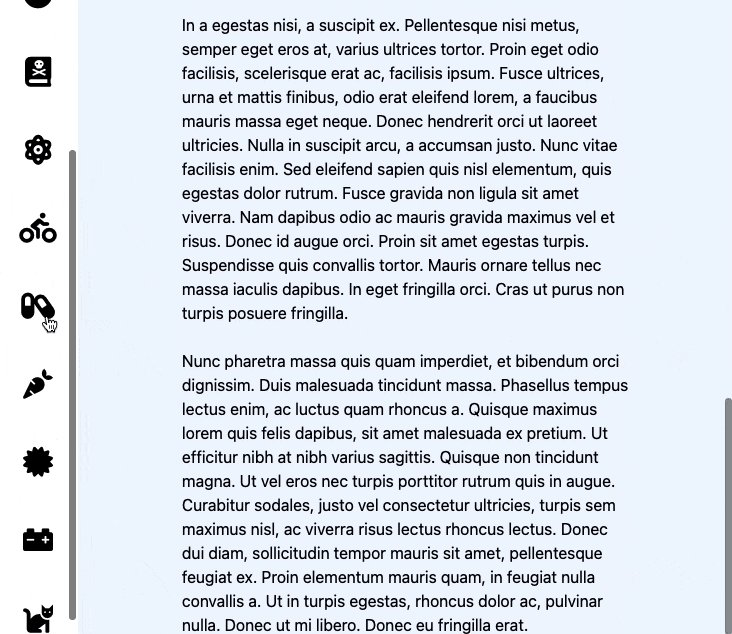
As you can see, the right-hand scrollbar for the content is fine, that's normal behavior, but the one for the fixes side-menu is a bit misplaced and not nice to see.
On Mac, it's not disturbing since it disappears, but it will always be visible for Windows users, which is not doing our design a favor.
Removing the sidebar
We can luckily remove this sidebar with some CSS magic and not lose its functionality.
Note: please use this wisely since it's a default way to show the user a scrollable area.
In our case, we will add a no-scroll class on the element we want to remove the scroll for.
.no-scroll {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.no-scroll::-webkit-scrollbar {
display: none; /* Chrome, Safari and Opera */
}
As you can see, we have specific targets for IE and Firefox. The more modern browsers use a pseudo selector, which we can set to display none.
You can view the result in this Codepen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter