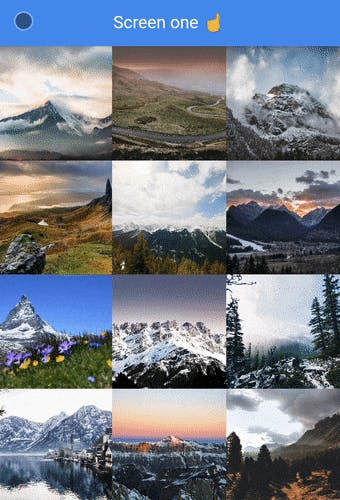
We already made a photo grid to photo detail app in Flutter, and today we are building further on that application.
We'll be adding an animation so that the photo will expand to the new screen. Hero widgets are a very cool feature that Flutter gives us out of the box!
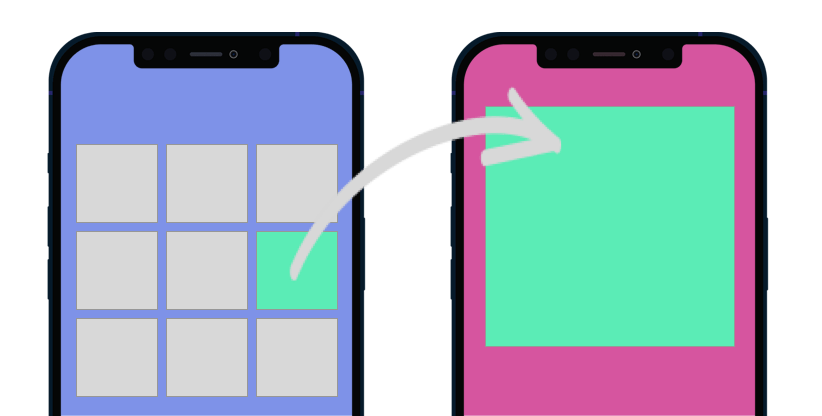
The Flutter hero animation looks like the example you see below:

Animating a photo between screens in Flutter
Feel free to follow along and take this branch as the starting point.
The animation can be done through a Hero widget. This is a widget that takes content and a tag. This tag is what defines the animation between the two screens.
So sketch this out for you:
- Screen 1
- Screen 2
Flutter can then identify these two tags for you and animate between them.

The first thing we need to do is add the hero wrapper on the ScreenOne grid images.
Before this was the container widget, so we wrapped that in a hero widget and add a unique tag for this image (The actual image name).
child: Hero(
tag: _items[index].image,
child: Container(
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(_items[index].image),
),
),
),
),
We also need to wrap the image in a receiving hero widget on the second screen widget.
child: Hero(
tag: image,
child: Image(
image: NetworkImage(image),
),
),
And now Flutter can identify these two images and will do all the animation for us, which is fantastic!
And that's how easy Hero animations in Flutter are. If you want to see the complete code example, check it out on GitHub.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter