I only found out about this JIT Compiler a few days ago, during my Livestream with Stefan Natter.
During this Livestream, we got to use the JIT compiler, and I was super amazed by the speed, but more than that, the customization option!
I have been waiting for something like that, and it's spot on what you would expect.
Today I'll show you how to enable the JIT compiler and how you can leverage this custom CSS.
Adding the Tailwind JIT Compiler
For this article, I'm going to use my simple HTML Tailwind starter project.
You can find the project on GitHub.
The first step is to add the JIT Compiler. We can do so by running the following command.
npm install -D @tailwindcss/jit tailwindcss postcss autoprefixer
Next up, we need to make sure this compiler is used.
For our project, we can open up the postcss.config.js file.
Adjust the file to look like this:
module.exports = {
plugins: {
'@tailwindcss/jit': {},
autoprefixer: {}
}
};
And that is all there is to it! Already amazing, right?
Using Tailwind JIT Compiler to generate custom styles
I'm sure every one of us ever needed a custom style. Perhaps you needed a fixed-width element, a custom size border, or translate, perhaps.
With the new JIT Compiler, we can do this in a breeze.
Imagine we need to create a fixed-width box. The box needs to be exactly 300x300px. We could, of course, extend Tailwind, but we can now even do this easier!
Simply add classnames like such:
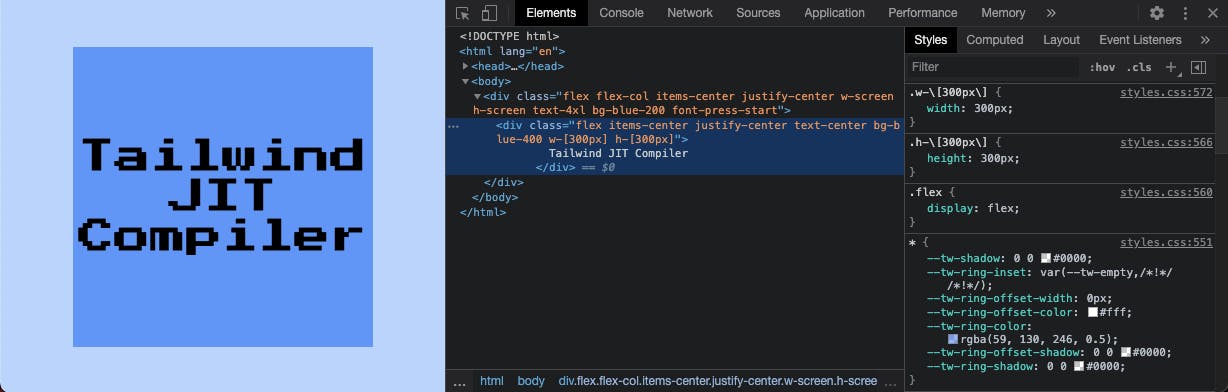
<div class="w-[300px] h-[300px]">
Tailwind JIT Compiler
</div>
That is so cool!
Start the script with npm run dev and check out what's happening in the browser.

There you go, a square box and the classes are already reflecting in our CSS file!
You can find this project on the following GitHub link.
This stuff is next level, Thank you, Tailwind!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

