I worked on my wedding website (more information on that later) and found this cool effect I wanted to share with you guys.
We can have a sectioned website where the left side is fixed so it will always be visible, and the right side is our content side which will have scrollable areas.
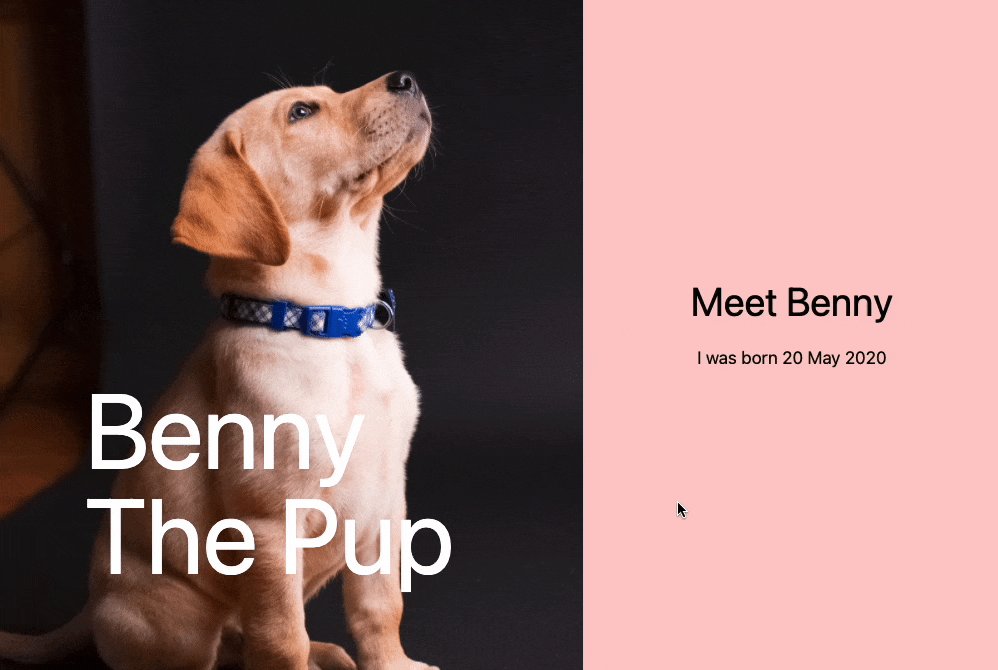
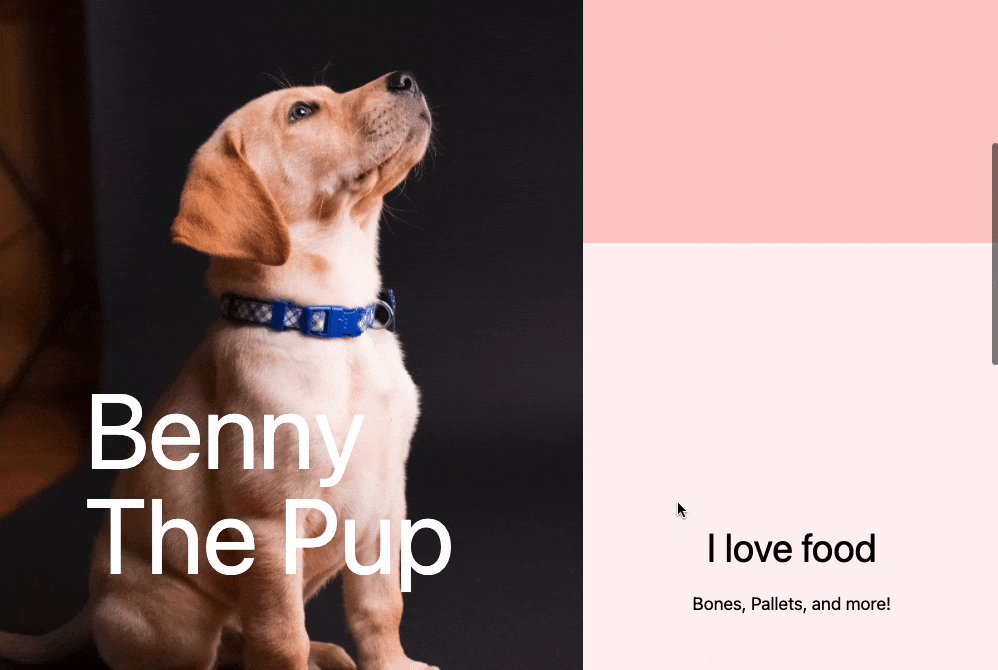
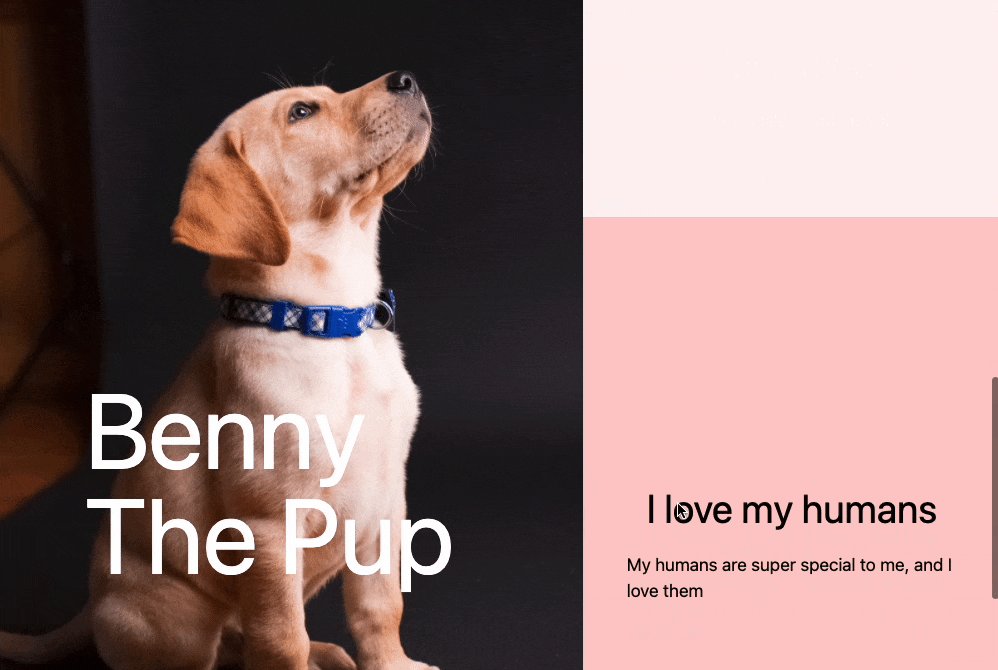
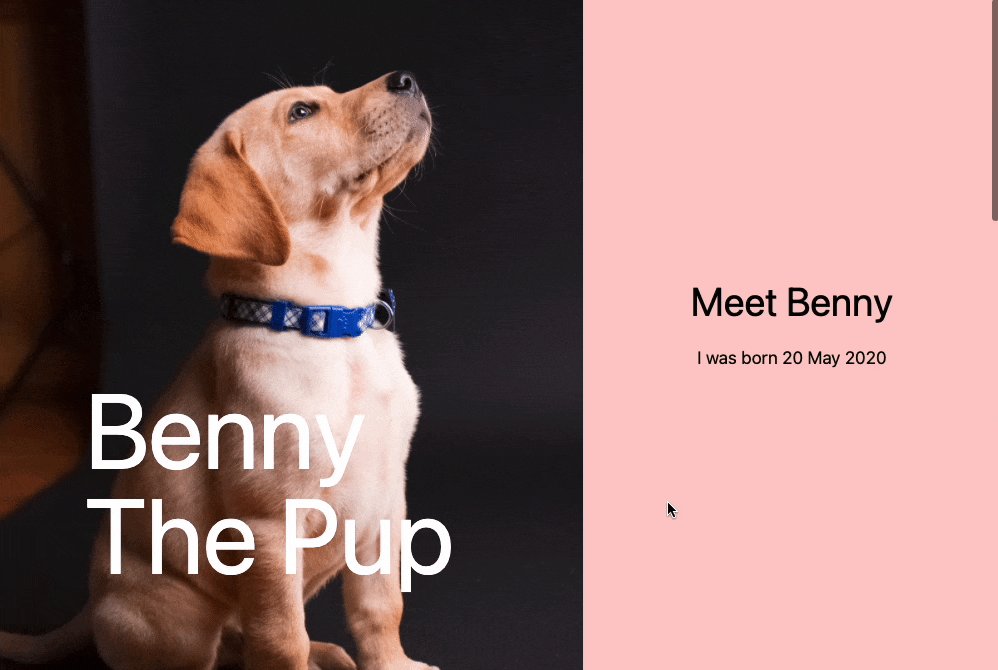
The end result will look like this:

On mobile, it should all just stack as viewport height areas. I'll explain how we can achieve that.
Tailwind CSS Fixed section
Let's start by building the fixed section. It's the natural first element we'll see either on Desktop or Mobile.
Before we build that, we need a bigger container wrapper for our two parts.
This can just be a div, with the class relative.
<div class="relative">
<!-- fixed section -->
<!-- scrollable sections -->
</div>
In there, we will make both sections, so let's start by adding the fixed section.
<div class="relative md:fixed w-full md:w-7/12 min-h-screen inset-0"></div>
We have it as a relative element at first load. This will be for our mobile layout.
On medium-sized devices, we make the element fixed. This is what makes it stick to its position.
Then we say it should be full-width on mobile and 7/12 columns on medium devices.
The height is the height of the screen, and we use the inset-0 class to set it to each side.
With that, we have our wrapper. In there, we will add an image and some text on top of the image.
<h1 class="absolute bottom-0 left-0 p-20 text-white text-8xl">Benny<br />The Pup</h1>
<img src="http://img.com" class="object-cover w-full h-full" />
The text is absolute positioned to overlap the image. We align it at the bottom of our wrapper.
Then for the image, we use object-cover to make it span the whole element.
And that's it we now have the fixed part done, on to the scrollable sections.
Tailwind CSS scrollable sections
As for the scrollable sections, they also come inside the relative container.
<div class="w-full md:w-5/12 ml-auto">
<div class="bg-red-200 h-screen flex justify-center items-center flex-col">
<h2 class="text-4xl mb-5">Meet Benny</h2>
<p class="mb-5">I was born 20 May 2020</p>
</div>
<!-- repeat above -->
</div>
This is also full-width on mobile and 5/12 columns on medium devices, I added the ml-auto to offset it to the right side off the screen for the medium devices.
Inside of that, we can define our sections.
I'm using a simple 100vh section with a background color to showcase the scrollable element.
This will make the element the exact height of the screen by adding the h-screen class.
Then we use flex to center everything inside.
Now you can simply copy-paste these sections and make them look slightly different.
Demo
I hope you enjoyed this article and can see the potential of this amazing layout option.
I sure did, and keep an eye out for our wedding website 🤩.
You can find the demo on Codepen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

