Lighthouse is a perfect way to evaluate work that needs to happen on your website.
And over the years, I've done many optimizations for websites to enhance the user experience by making the website better on the points mentioned by Lighthouse.

However, in the modern-day and age, It's getting more important not to stop when you hit 💯.
Evaluate multiple pages in Lighthouse
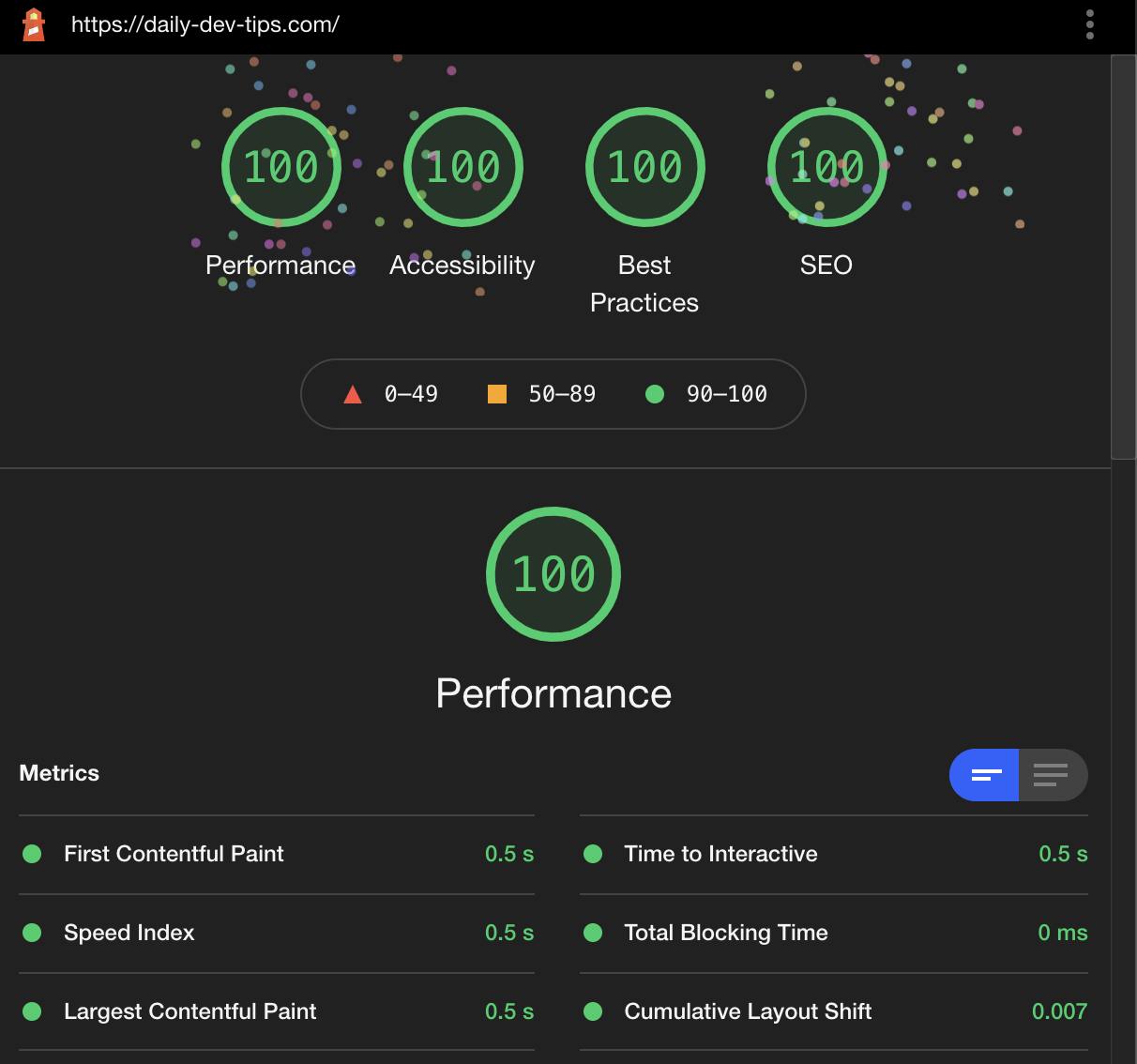
The biggest mistake I've seen is when people say, "Oh, my website gets a 100 score on Lighthouse", and it turns out this is only the case for the homepage. This is a great start, but try out a blog page. You might find the SEO semantics are not great and can do with improvement.
Another issue for other pages is often image optimization. The main page might have optimized images, but your other pages might not.
What I often do in this case is get the most viewed organic pages, so what pages do people enter on? And lighthouse score these as well, this will enhance our overall website experience, and you might find specific issues that will address multiple pages at once.
Make Lighthouse checks a recurring task
Another tip is to evaluate Lighthouse scores recurrently, how often I'll leave it up to you. I've seen people do this as a GitHub action, which is also pretty cool.
So I tend to check it every two weeks. Generally, it doesn't need many changes, but you might find I changed an image or Google upped their criteria.
These criteria are a big point. Browsers keep improving, and devices as well. So Google will keep evaluating what's an acceptable approach.
A couple of years ago, a little background story you would have gotten away with JPG/PNG images as this was a standard. However, nowadays, we can leverage moderns formats like webp, JPEG 2000, or JPEG XR. This is already reflected in Lighthouse, so your old score might not be true anymore.
Make it fun, not just strict
I enjoy improving the website and finding small elements I can improve on, but with everything, keep it fun.
Lighthouse or any other tool like this can be super frustrating, and sometimes you have to understand something is not worth fixing. This comes down to experience, and thinking is this method necessary.
For me, the biggest pain point is Lighthouse whining about a gtag which is something of themselves (🤦♂️). It keeps saying this has unused JavaScript, but it's not something I can change because I don't own this file.
So this will stay as is. However, it might be worthwhile trying out modern ways of loading this file.
Another great tip, make small changes at a time, don't try and go from 80 to 100 in one go. Make a small change and take that win! Then the next day or week, go for the next item on the list.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter