Something my default browser Chrome doesn't have is a cool clip-path editor. Something Firefox does come with, and it can be super helpful to guide you through making cool shapes with clip-path CSS.
The tool can be used to create new clip-paths from scratch or modify existing ones.
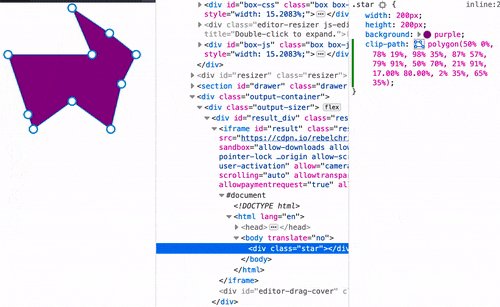
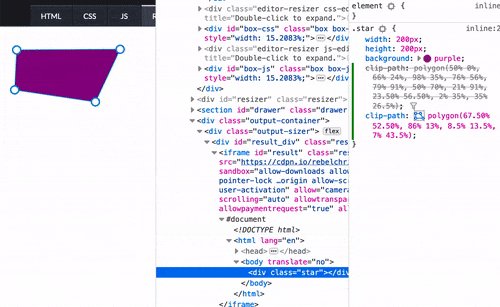
It looks like this:

Firefox clip-path editor
To find the clip-path editor we simply have to open the developer tools:
- Mac:
Shift+⌘+J - Windows/Linux:
Shift+CTRL+J
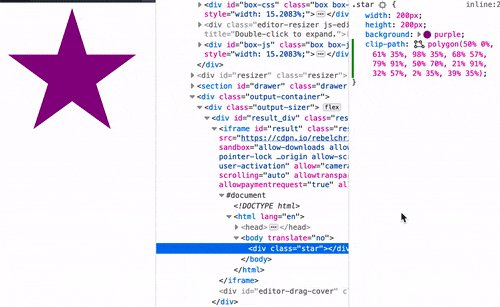
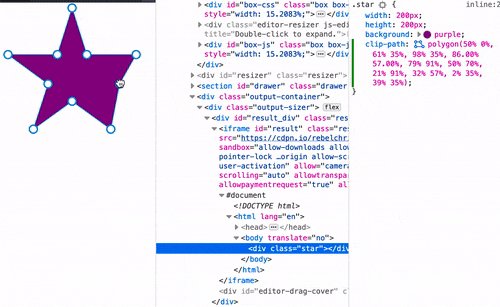
Then you can inspect an element that has a clip-path and click the little square image. This will highlight the clipping points on your element.

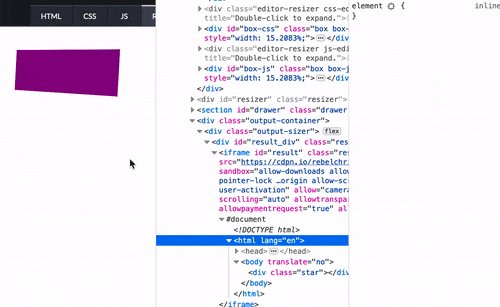
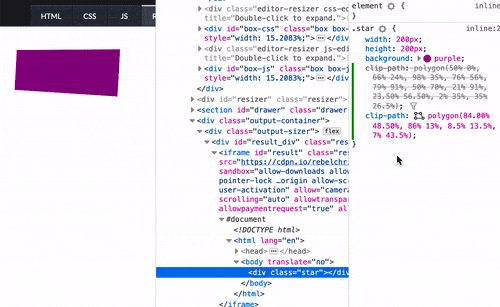
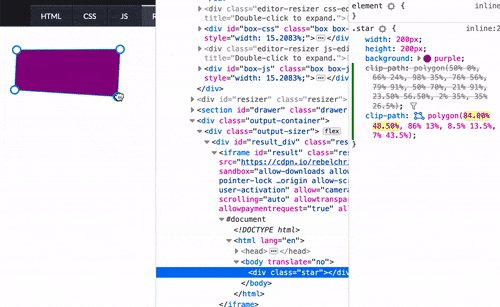
Firefox adding a new clip-path
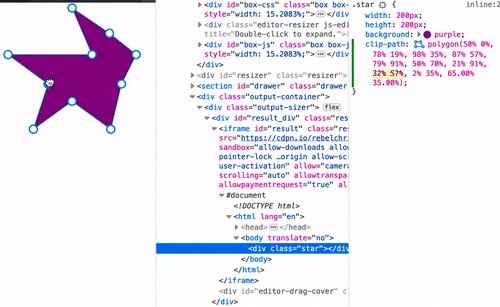
The editor can not only edit existing clip-paths but also create ones from scratch which can be helpful!
To do so, click the element and add the clip-path code to it.

As you can see it can be super useful to generate or modify clip-path.
Let's hope Chrome decides to build this in soon!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter