While browsing through my apps, I noticed the Strava logo would make a perfect candidate for this CSS logos series.
Strava is an app where you can keep track of your exercise data.
If you are using it, give me a follow Chris on Strava.
It looks super simple initially, but there are quite a few tricky things to recreating this logo.
For those not familiar with the Strava logo, this is what it looks like:

Analysing the logo
At first glance, I thought this would be a super simple one and had the idea to do before/after pillars skewed against each other, but the space in between is the tricky part.
Looking at the logo, we see two pyramids, which every two pyramids inside to cut out the shape.
I'll use rotated squares to achieve the pillars, and we'll use a gradient hack to only color one part!
CSS Strava logo
Let's start by setting up our HTML. Because we need the cutout effect, we'll need two elements for this setup.
<div class="strava">
<div class="top"></div>
<div class="bottom"></div>
</div>
Throughout this article, I'll use SCSS for the styling part
Then for the main wrapper, I'll make this dynamic size to the viewport and add some border radius to make it look nice.
.strava {
position: absolute;
width: 50vmin;
aspect-ratio: 1;
background: var(--bg);
border-radius: 20px;
}
Now comes the fun part, making the first peak. As you might have seen in the image, the triangle is not square. This is what makes it quite tricky.
Let's start with a basic square and rotate it 45 degrees.
.top {
position: absolute;
content: '';
aspect-ratio: 1;
transform: rotate(45deg);
width: 64%;
background: white;
}
This will give us a shape like this.

You can already start to see the shape. However, this is still quite squared, and the Strava peak is slimmed down at the bottom part.
If we change the width of our div, we get a weird rotation like the image below. (Not an option)
.top {
position: absolute;
content: '';
width: 40%;
height: 64%;
transform: rotate(45deg);
background: white;
}

So, what can we do to keep the proportions correct? We should stick with the square size but rather transform the parent element.
This is a neat trick where we scale down the parent on the horizontal axis.
.top {
transform: scaleX(0.5);
}
This will scale down the x-axis only, so we get our slimmed-down peak.

You might be wondering how we can now hide the bottom part? And the answer will blow you away.
Instead of using one solid background, we can choose to only color the top part.
.top:before {
background: linear-gradient(
to right bottom,
white,
white 50%,
transparent 50%,
transparent
);
}
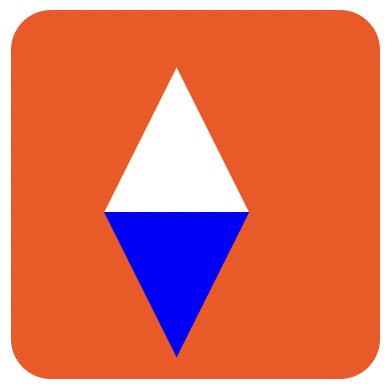
In this image, I colored the transparent values blue to see what's happening.

And yep, that's it! Easier than you would think, right?
Now let's add a :after element to make the cutout.
We'll add a similar triangle on top with the background color.
.top:after {
position: absolute;
content: '';
width: 26%;
aspect-ratio: 1;
transform: rotate(45deg);
margin-top: 26%;
background: linear-gradient(
to right bottom,
var(--bg),
var(--bg) 50%,
transparent 50%,
transparent
);
}
By now, we should have the top section complete.

As for the bottom peak, we use the same format but a different linear background (left top, instead of right bottom).
.strava .bottom {
transform: scaleX(0.54);
width: 100%;
aspect-ratio: 1;
display: grid;
place-items: center;
margin-left: 8.4%;
margin-top: -82%;
}
.strava .bottom:before {
content: '';
position: absolute;
aspect-ratio: 1;
transform: rotate(45deg);
width: 39%;
background: linear-gradient(
to left top,
rgba(255, 255, 255, 0.6),
rgba(255, 255, 255, 0.6) 50%,
transparent 50%,
transparent
);
}
.strava .bottom:after {
content: '';
position: absolute;
aspect-ratio: 1;
transform: rotate(45deg);
width: 15%;
background: linear-gradient(
to left top,
var(--bg),
var(--bg) 50%,
transparent 50%,
transparent
);
}
You might also have spotted the color is different, and to achieve this, I'm using the rgba selector, which stands for (RGB + alpha) where alpha is the transparency.
In my case, I add a white background that has 60% transparency.
The result can be seen in this CodePen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

