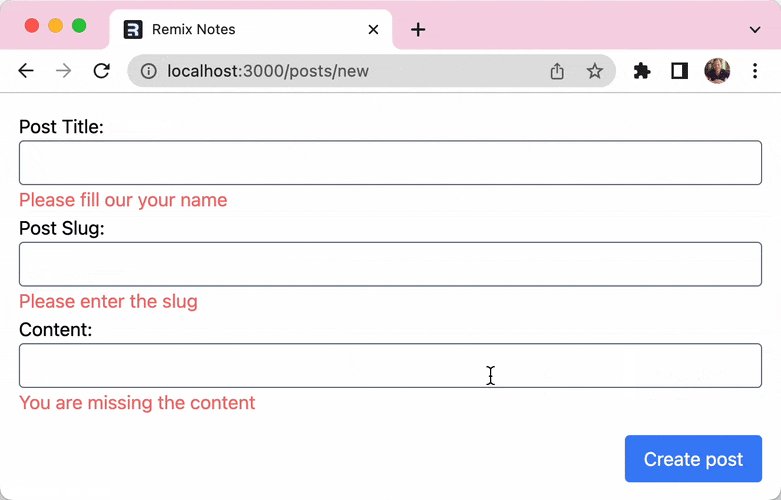
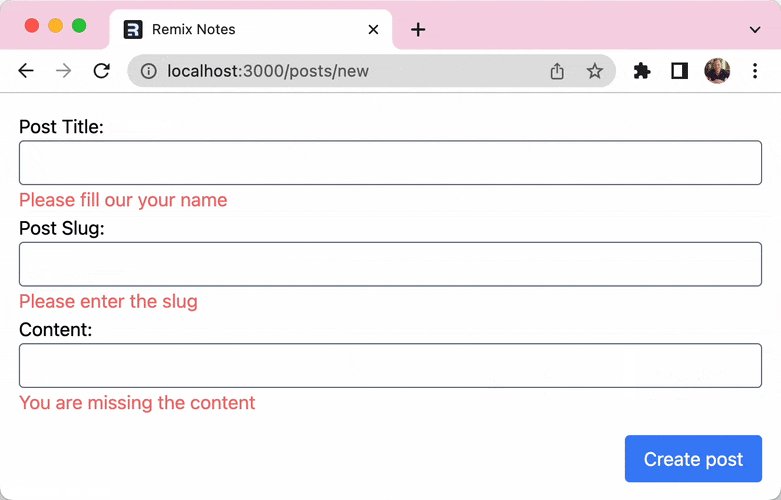
Now that we have our form displaying error, we still have one slight downside.
Let's say our form takes quite a while to load. Some users might be impatient and click the submit button multiple times or even change the inputs.
Let's emulate that by introducing a "sleep" in our action.
export const action = async ({ request }) => {
// Sleep...
await new Promise((r) => setTimeout(r, 1000));
// All the other stuff
};
Now our code will always wait 1000 milliseconds.
Using the Remix useTransition hook
Besides the hooks, we already used, Remix gives us a useTransition hook.
We can hook into the fact that the form is busy with something with this hook.
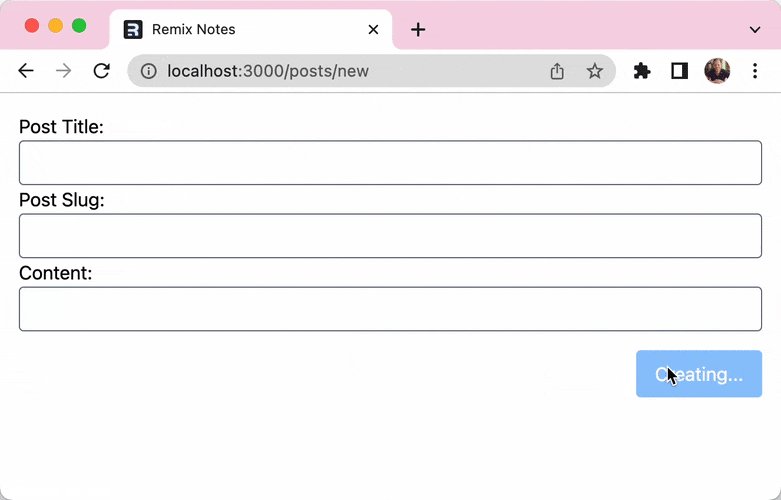
In our case, we want to disable all the form fields and change the text on the button, so the user knows something is happening.
First, we load the hook inside our render.
import { useTransition } from '@remix-run/react';
export default function NewPost() {
const transition = useTransition();
// Our render
}
Then for the render part we can wrap our form elements inside a fieldset so we can quickly disable all of them:
<Form method='post'>
<fieldset disabled={transition.state === 'submitting'}>
// Our form fields
</fieldset>
</Form>
You can see we hook into the transition state, and if that is submitting, we disable the form.
Next, we can change our button to reflect the action as well.
<button
type='submit'
className='rounded bg-blue-500 py-2 px-4 text-white hover:bg blue-600 focus:bg-blue-400 disabled:bg-blue-300'
>
{transition.state === 'submitting' ? 'Creating...' : 'Create post'}
</button>
This is the same concept of using the state to determine which text to show.
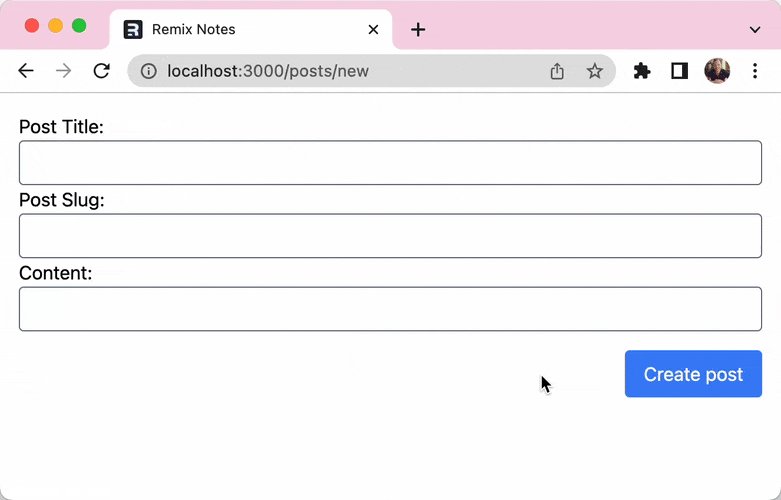
If we run our code, we should get the following result:

You can also find the completed code sample on this GitHub branch.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter